A Jornada de Entrega é uma aplicação que se integra com qualquer plataforma de E-commerce via inserção de script no HTML da página. O processo de inserção da JORNADA DE ENTREGA se dá por duas formas, a primeira altamente recomendada:
- Inserção via Google Tag Manager: o GTM é usado para inserir o script em todas as páginas automaticamente. Caso você ainda não tenho o GTM clique aqui para saber como instalar antes de ler este artigo
- Inserção manual via customização de HTML: em E-commerces que usam plataformas próprias pode ser útil inserir a Jornada de Entrega manualmente nas páginas onde a JORNADA DE ENTREGA deve ser visível para consumidores.
Como cada E-commerce possui seu próprio design, incluindo paleta de cores e posicionamento de elementos, a JORNADA DE ENTREGA precisa de informações extras para identificar onde deve ser visível, como deve ser visível e de quais locais deve extrair informações.
No final deste artigo temos um vídeo tutorial do processo de instalação do Script
Script base
Veja abaixo um script de integração da JORNADA DE ENTREGA contendo todas as configurações possíveis:
<script>
(function () {
window.TRAKR_ORDER_SELECTORS_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
window.TRAKR_MOUNT_SELECTORS_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
window.TRAKR_EXTRA_CLASSES_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
window.TRAKR_EXTRA_STYLES_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
var t = document.createElement('script');
t.src = "https://widget.trakr.com.br";
t.id = "trakr-script";
t.setAttribute("data-platform", "shopify");
document.head.appendChild(t);
})();
</script>
Ignore as linhas 1, 2, 28 e 29. Esse script pode ser dividido em duas partes:
window.TRAKR_ORDER_SELECTORS_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
window.TRAKR_MOUNT_SELECTORS_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
window.TRAKR_EXTRA_CLASSES_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
window.TRAKR_EXTRA_STYLES_MAP = {
public_order: '',
account_order: '',
order_confirmation: '',
};
Na parte de configuração e customização, existem dicionários de configuração que a JORNADA DE ENTREGA usa para se integrar ao site do E-commerce. Cada dicionário de configuração possui diretivas relativas a páginas onde a JORNADA DE ENTREGA deve atuar.
Por exemplo, o dicionário de configuração TRAKR_MOUNT_SELECTORS_MAP indica que existem três diretivas configuráveis, cada uma relacionada a uma página diferente:
- public_order : Página de informação de pedido (usada apenas na Shopify por enquanto)
- account_order: Página de detalhamento do pedido
- order_confirmation: Página de confirmação de pedido
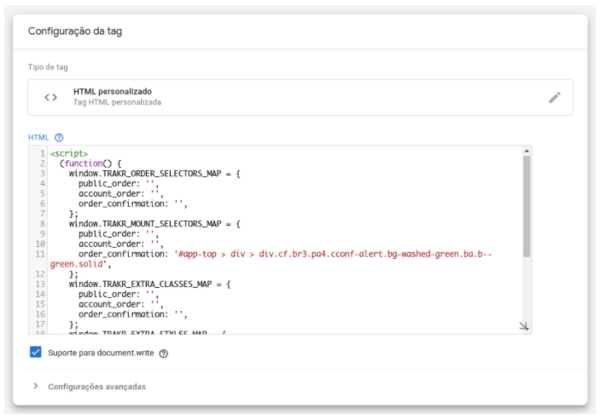
O valor dessas diretivas é um texto, no caso da configuração TRAKR_MOUNT_SELECTORS_MAP, a JORNADA DE ENTREGA vai usar o valor de cada diretiva como seletor de um elemento na página para usar como pivô de montagem. Ou seja, na página de confirmação de pedido, por exemplo, a JORNADA DE ENTREGA irá usar o valor da diretiva (que é um seletor CSS), para encontrar um elemento na página, então a JORNADA DE ENTREGA irá montar logo abaixo deste elemento.
Um exemplo prático:
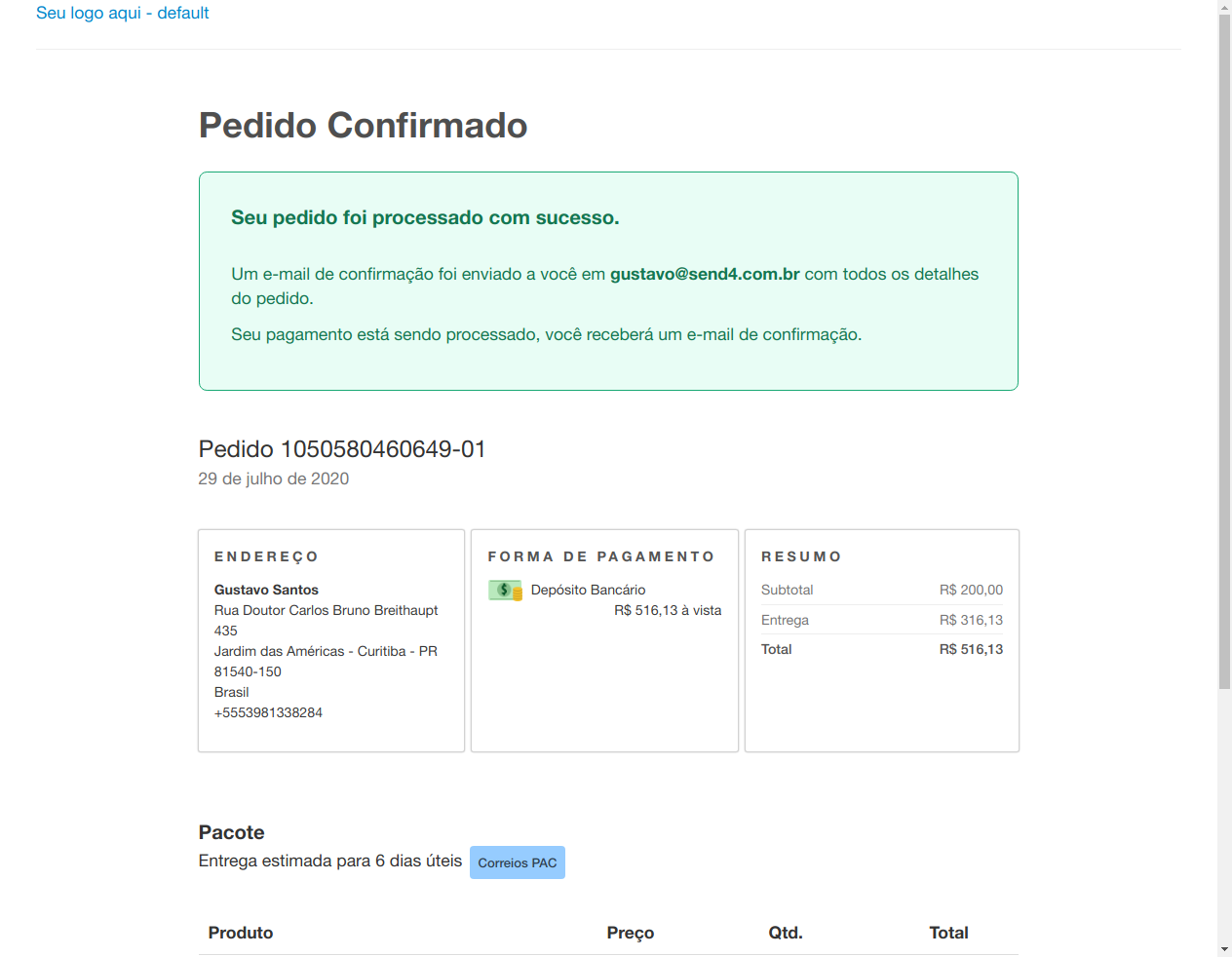
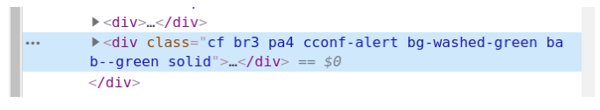
Na página de confirmação de pedido da VTEX logo abaixo, é escolhido que o local onde o RASTREIO deve aparecer é logo abaixo do banner verde. Em seguida, é necessário encontrar o seletor deste elemento.

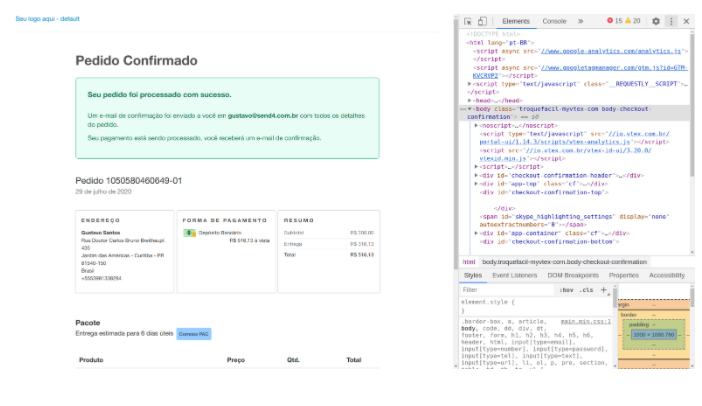
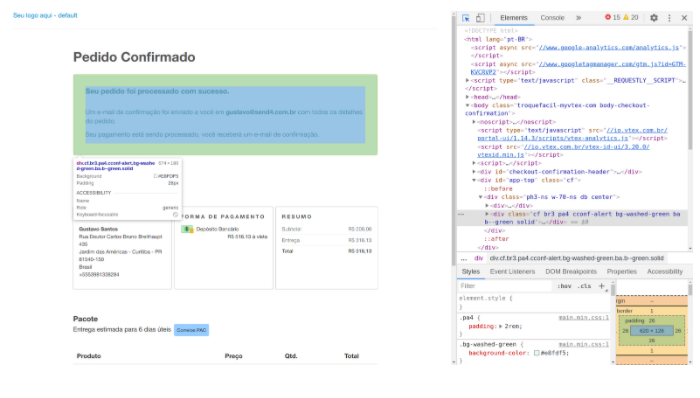
Ná página em questão, clique com o botão direito do mouse, então selecione Inspecionar. Neste momento vai abrir uma aba em alguam parte da janela do Google Chrome, neste caso, no lado esquerdo como pode ser visto na imagem abaixo.





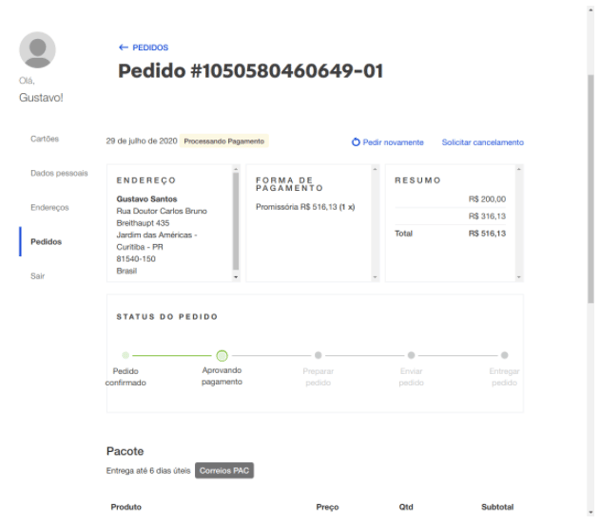
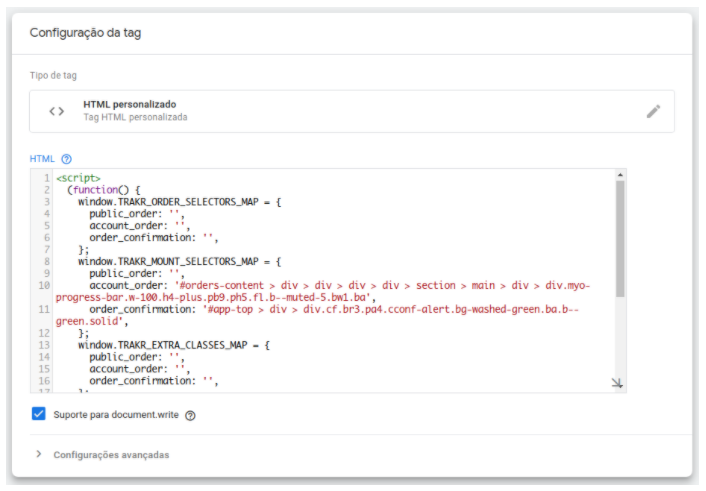
Agora é preciso fazer o mesmo procedimento na página de detalhamento do pedido:


Clique em Salvar e em seguida publique as mudanças nessa TAG. A partir de agora o Google Tag Manager já irá entregar a JORNADA DE ENTREGA e suas configurações para novos visitantes do E-commerce.
Integração
O script de integração não deve ser alterado.
1 var t = document.createElement('script');
2 t.src = "https://widget.trakr.com.br";
3 t.id = "trakr-script";
4 t.setAttribute("data-platform", "shopify");
5 document.head.appendChild(t);
Vídeo tutorial:
